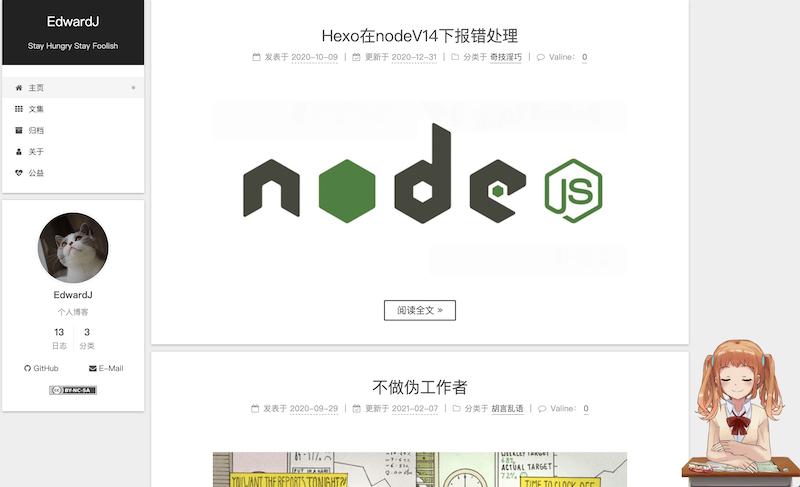
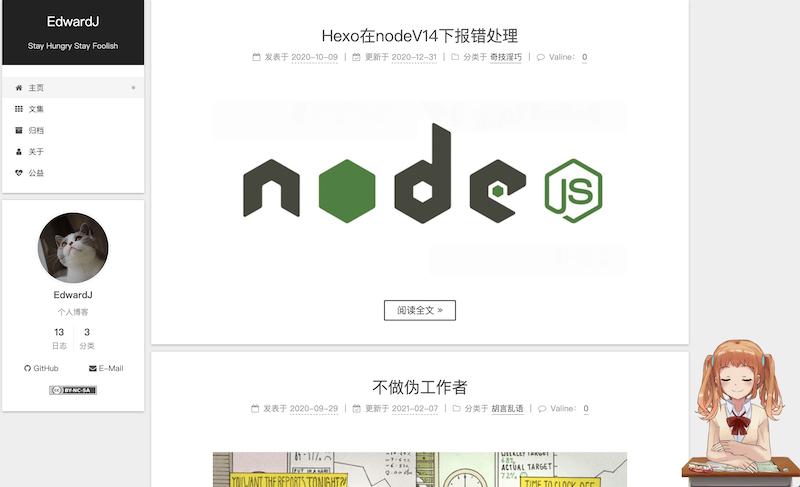
看到别人的博客都有能动的那种动态人物,自己又按捺不住了,我要小姐姐!
说干就干!
1、使用资源地址
这里我们用到的是hexo-helper-live2d工具。借助这个工具来配置博客,并下载你喜欢的小姐姐进行安装。
GitHub地址
已有的小姐姐模型地址
小姐姐预览
2、安装工具
在博客更目录下安装工具
1
| npm install --save hexo-helper-live2d
|
3、配置博客
在hexo的_config.yml中添加配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-wanko
display:
position: right
width: 150
height: 300
mobile:
show: true
react:
opacity: 0.7
|
4、安装你的小姐姐
工具和配置选好,就可以选你的菜了小姐姐预览
已有的一些模型:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
|
在博客根目录下使用npm install {packagename}安装小姐姐模型
然后将配置中的model use改成你安装的模型名{packagename}
例如我安装的是npm install live2d-widget-model-shizuku
则配置
1
2
| model:
use: live2d-widget-model-shizuku
|
全部完成后,重新运行本地运行博客进行查看。

小姐姐还是挺有意思的

至此,就完成基本的安装了。
想要更详细的配置,可以去作者GitHub查看