为什么要搭建个人博客?
因为看见别人有,自己也想有呗。
为什么选择Hexo?
因为随便一搜就是这玩意,那就先用着。
为什么用gitee?
github是🐂🍺,但速度有点慢,经常要加载很久,如果有很多图片资源的话,那就更烦了。
还有就是没钱买域名和服务器只能白嫖为了学习Git。
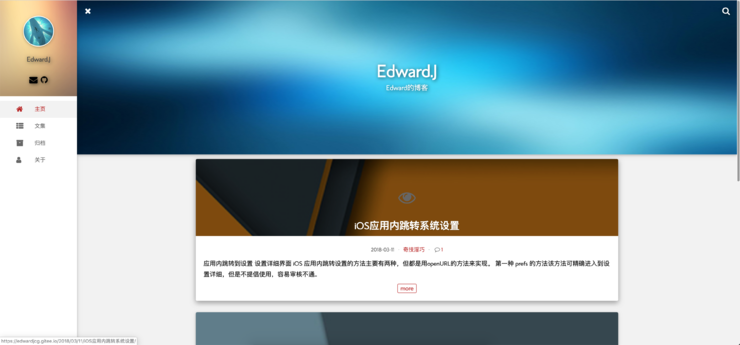
搭建完成后,效果如图,选了一个低调简洁的主题,重要的不是外表,外表过得去就好,重要的是灵魂。我使用的主题是mellow,感兴趣可以了解一下。

基本步骤
1.检查环境
2.安装hexo
3.初始化博客
4.创建gitee仓库
5.配置博客
6.部署到gitee上
7.写文章并发布
8.更换自己喜欢的主题
检查环境
node.js
打开终端,输入npm -v,看看版本号,基本上6以上就够了。
没有的话,用brew安装行了,或者直接官网下载安装,这里面没啥坑,基本都是网络或者权限问题。
git
终端运行git --version,没有的话,交给brew。
安装Hexo
运行以下命令,进行安装。
1 | npm install -g hexo-cli |
初始化博客
运行以下命令,初始化博客
1 | hexo init |
如果需要初始化到指定文件夹,可以加上文件夹名 hexo init Myblog
初始化过程会从github拉取文件到本地,过程快慢看网速。
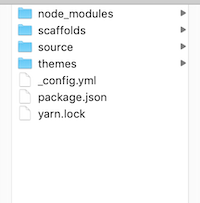
成功后,会得到如下文件结构
| 文件/目录 | 说明 |
|---|---|
| node_modules | Hexo插件相关,大家不用管,一般不会操作这个目录 |
| scaffolds | 用来存放文章模板相关。在创建文章的时候,比如创建一个post,就会按照模板post.md文件的格式生成。我们可以自己修改当中的描述,来适应自己的博客。 |
| source | 博客资源相关的目录。source下的_post是所有文章的存放目录。我们自己创建的页面,也就是page,也会在source下。 |
| theme | 顾名思义,就是我们的主题,更换主题的时候,就把想要的主题放到这个目录下,然后进行配置就好了。 |
| _config.yml | 对博客配置最重要的一个文件,包括配置博客名称,站点信息,git等 |
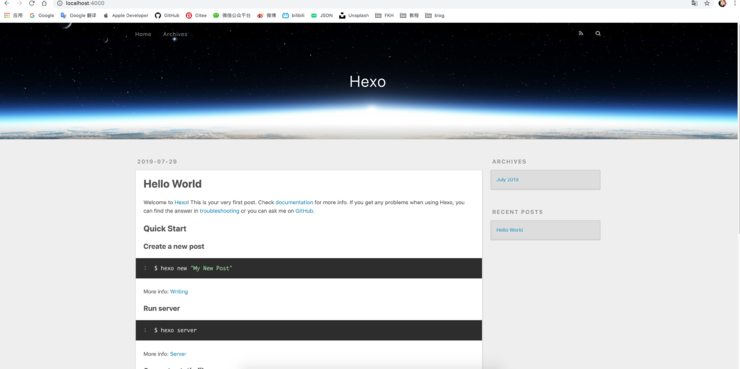
整个博客初始化完成后,依次运行
hexo cl(清理缓存)hexo g(链接资源)hexo s(启动服务)
然后我们浏览器输入http://localhost:4000,就可以看到博客的样子了。

创建gitee仓库
在gitee上创建仓库,并且__路径__一定要和你的__用户名一样__,这样创建出来的库,在生成pages后才能用https://用户名.gitee.io来访问。
自定义域名,当我没说。

配置博客
打开博客根目录下的_config.yml来配置博客,以下只是常用的配置。
配置站点信息
1 | # Site |
配置主题
1 | theme: landscape #主题名称 |
配置Git信息
1 | deploy: |
部署到gitee上
先安装一个部署插件
1 | npm install hexo-deployer-git --save |
安装完成后,依次运行hexo cl hexo g hexo d
部署的时候会要求你输入gitee的账号和密码
建议每次发布前运行hexo cl来清楚缓存,否则有时候会报错
部署完成后在你的仓库,选择服务中的Gitee Pages来生成pages页面
然后选择启动来部署。gitee在每次发布文章或部署的时候,都需要你手动在pages里部署,除非你付费,才会自动部署。

pages启动完成后,https://用户名.gitee.io 就可以访问到你的博客了。
写文章并发布
在博客根目录运行
1 | hexo new 文章标题 |
就会在_posts目录下创建文章的md文件,编辑该文件进行创作就可以了。
创作完成后,在重新发布到git就可以了。
更换自己喜欢的主题
在根博客目录下,有个theme文件夹,我们博客第一次初始化完成后,会有一个默认的主题landscape,如果想要更换主题,就需要将你喜欢的主题放到这个文件夹里,然后在博客的_config.yml中,将theme字段改成你的主题名字。
例如,我的主题是mellow,将它下下来,或者git clone下来,放入theme。

更改博客的_config.yml的theme为mellow

然后重新发布,就可以看到你更换的主题了。
如果想要自定义主题,最基础的方法是配置主题的_config.yml,可以修改头偶像,标题等。如果想要深度定制,那就需要自己修改主题的样式和排版了,一般的主题都会有参考文档,照着做就好了。
使用插件
使用插件可以让博客维护更加方便,我的博客中使用的插件有
博客文章唯一路径
hexo-abbrlink1
npm install hexo-abbrlink --save
图片路径处理
hexo-asset-image1
npm install hexo-asset-image --save
博客部署插件
hexo-deployer-git1
npm install hexo-deployer-git --save
动态模型插件
hexo-helper-live2d1
npm install hexo-helper-live2d --save
本次简单介绍了hexo博客的搭建,希望对你有所帮助。博客只是载体,重要的是记录自己的所思所想。
参考文章 使用Gitee+Hexo搭建个人博客